Auswirkung vom CSS-Preload auf dem WordPress Pagespeed
Der Preload von CSS-Dateien kann einen erheblichen Einfluss auf den Seitenaufbau und die Ladezeiten einer Website haben. Beim Preloading handelt es sich um eine Technik, bei der Ressourcen wie CSS-Dateien bereits im Voraus geladen werden, bevor sie tatsächlich benötigt werden. Dadurch können Ladezeiten reduziert und die Benutzererfahrung verbessert werden.
Wenn CSS-Dateien nicht vorgeladen werden, müssen sie bei Bedarf vom Server angefordert werden. Dies kann zu einer Verzögerung beim Laden der Website führen, da der Browser auf die Antwort des Servers warten muss, bevor er mit dem Rendern der Seite beginnen kann. Wenn jedoch CSS-Dateien bereits vorgeladen wurden, können sie sofort verwendet werden, sobald sie benötigt werden, ohne dass der Browser auf eine Antwort des Servers warten muss.
Ein weiterer Vorteil des Preloading von CSS-Dateien besteht darin, dass es dazu beitragen kann, die Anzahl der HTTP-Anforderungen zu reduzieren. Wenn CSS-Dateien bereits vorgeladen wurden, müssen sie nicht erneut vom Server angefordert werden, was die Anzahl der HTTP-Anforderungen reduziert und somit die Ladezeit der Seite verkürzt.
Um CSS-Dateien vorzuladen, kann das HTML-Element verwendet werden. Hierbei wird das Attribut „rel“ mit dem Wert „preload“ und das Attribut „as“ mit dem Wert „style“ verwendet. Dadurch wird dem Browser signalisiert, dass er die CSS-Datei vorladen soll, bevor er mit dem Rendern der Seite beginnt.
Insgesamt kann der Preload von CSS-Dateien dazu beitragen, die Ladezeiten einer Website zu verkürzen und somit die Benutzererfahrung zu verbessern. Es ist jedoch wichtig zu beachten, dass das Preloading von Ressourcen auch zu einer erhöhten Netzwerklast führen kann, insbesondere bei Websites mit vielen Ressourcen. Daher sollten Website-Betreiber sorgfältig abwägen, welche Ressourcen sie vorladen möchten, um eine optimale Leistung zu gewährleisten.
Auswirkung vom JS-Defer auf dem WordPress Pagespeed
Defer ist eine Funktion, die beim Laden einer Website genutzt werden kann, um JavaScript-Dateien aufzurufen. Es sorgt dafür, dass die JavaScript-Dateien erst nach dem Laden der Website aufgerufen werden, anstatt sie gleichzeitig zu laden. Dadurch wird die Ladezeit der Website verkürzt und der Pagespeed verbessert.
Da die JavaScript-Dateien erst nach dem Laden der Website aufgerufen werden, kann die Ladezeit der Website verkürzt werden. Bestimmte Ressourcen z.b. jquery / jquery-core sollten vom Defern ausgeschlossen werden.
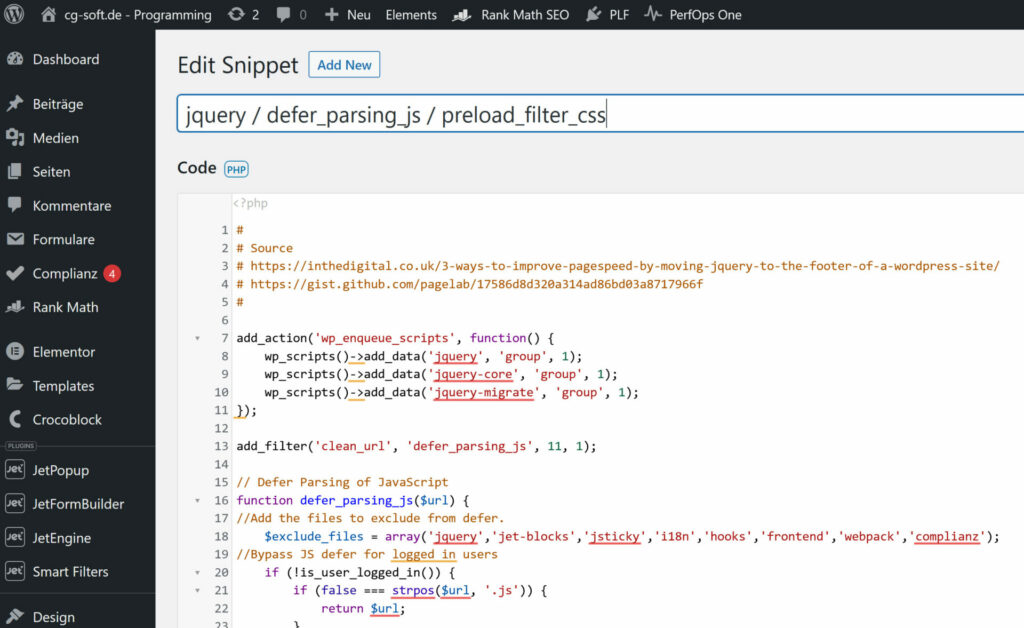
In diesem Beispiel-Code wird aufgezeigt, wie JS und CSS-Dateien gezielt mit den Auszeichnungen über ein WordPress-Snippet angesprochen werden können.